ネット販売を行うにあたり、最も苦戦するのは新規顧客を集客し見込み客リストを集めること。
その際に役立つのがフロントエンド(集客商品)です。
フロントエンドには、モノ(商品)や体験を提供する方法、情報を提供する方法等がありますが、このページでは商品等のモノではなく、小冊子等の情報をフロントエンドとして作成する場合の事例と作り方をお伝えします。
目次
フロントエンド(集客商品)を作る目的
まず最初に、このフロントエンドを作る目的をお伝えします。
継続的に成約率の高い見込み客を自動で集客し続けること
ひとつ目の目的は、御社のショップに継続的に成約率の高い見込み客を自動で集客し続けることです。そのために必要となるのがこの「フロントエンド」です。
成約率の高い見込み客を集客するためには、御社のショップに関心のある見込み客、更には、御社が発信する情報をみて役に立ったと感じてくれるような見込み客を集める必要があります。
御社のショップのターゲットとなる見込み客が欲している情報、悩んでいる事の解消につ ながるような情報、更には商品購入に直接結び付くような情報を「フロントエンド」とい う形でご提供する事で、ターゲットとなる見込み客は、御社に対して信頼感を抱き始めます。そして役に立つ情報を教えてくれた御社が運営するネット販売サイトにも関心を持ってく れます。
更には、御社のショップの魅力、商品の魅力に気が付いてくれます。
見込み客のメールアドレス(連絡先)を集めること
そしてこのコンテンツを作る目的はもう一つあります。
それは、作ったフロントエンドを見てくれる見込み客のメールアドレス(連絡先)を集める事です。
ネット上で御社が作ったフロントエンドの存在をみつけ読んでくれさえすれば、その人は御社や御社のショップに関心を持ってくれるかもしれません。
しかし、そこですぐさまショップを訪問してくれて、お買い物をしてくれるとは限りません。
その理由は、人が買い物をする場合、そのタイミングは人によって様々だからです。
もし御社が作成したフロントエンドを読んでくれた人が、その時にお買い物をしたいというタイミングでなかった場合、その人は、御社のショップを一度は訪問してくれるかもしれませんが、その後は、再度、来てくれるという保証はありません。
つまり、もう 2 度と会う事のないそれっきりの関係になってしまう危険性があります。
そのため、その人がお買い物をしたいというタイミングが来るまでの間、その人との関係性をつなぎ留めておく必要があるのです。
フロントエンドを読んでくれた人のメールアドレスを教えてもらっておけば、こちらからいつでもメールを配信する事ができますので、関係性をつなぎとめることが可能となるわけです。
自社見込み客のメールアドレス(連絡先)をそのフロントエンドをご提供するタイミングで代わりに教えてもらうという方法をとるのは、そのためです。
つまり、御社のフロントエンド用コンテンツ(役立つ情報)を読むためには、自分のメールアドレスを入力して登録する必要があるということです。フロントエンドを作る際に、そのような仕組みを構築しておきます。
自分のメールアドレスを登録してまで御社が作ったフロントエンド用コンテンツ(役立つ情報)を読みたいという人は、御社のショップで取り扱うジャンルに関して、高い関心を持っているという事がわかりますし、読んでもらうフロントエンドの内容が優れていればいるほど、読んでくれた人は御社に対して良い印象を持ってくれます。
つまりここで作成するフロントエンド用コンテンツを読んでくれた人は、自ずと成約率の高い見込み客になり得るということになります。
また、教えてもらったメールアドレス宛に定期的に役立つ情報を配信し続けることで、段階を経て信頼関係を深めていくことが可能となります。
そして、その定期的(もしくは不定期)に行うメール配信をステップメールツール(※)を活用して行う事で、集客した見込み客との信頼関係を深めるための対策、更には購入してくれた新規顧客のリピート育成の対策を自動で行う事が可能となります。
これがわざわざフロントエンドを作る目的という事になります。
(※)ステップメールとは?
予め設定しておいた内容の1通~複数のメールを、任意に設定したスケジュールで自動で配信できるツールの事
フロントエンド事例
文章で説明するよりも実際に見てもらった方がわかりやすいと思いますので、サンプルをご覧ください。
サンプルページ:http://youhappily.com/billiard_novice_queue_howtochoose
フロントエンド用コンテンツの紹介ページ
このサンプルブログは、説明のために簡易的に作っていますが、実際にはもっとしっかりと作って下さい。
ご覧頂くとわかる通り、このショップは、ビリヤードのキューを開発製造する会社が運営する通販ショップのブログです。
これからビリヤードを趣味として始めたいという人に向けて、初心者の人が必ず悩むであろう内容をフロントエンドのテーマとしています。
タイトルにはわかりやすいように、「初心者のためのビリヤードキューの選び方」としました。
ビリヤードのキュー選びに悩んでいる初心者の人が興味を持ってくれるようなページになっています。このコンテンツを読むためには、ページ下の登録欄にご自身のメールアドレスを入力して登録する必要があります。
ここにアドレスを入力して登録すると、自動返信メールが届き、このコンテンツを読むためのパスワードが届くようになっています。
※流れをご理解頂くために、実際にご自身のメールアドレスを入力の上、登録してみてください。
この返信メールは、自動で届くように予め設定してありますので、一度ページを作り、ステップメールの設定を済ませておけば、後は何もすることなく、見込み客のメールアドレスをたくさん集めることができるというわけです。
フロントエンドの内容について
内容に関しては、御社の通販ショップのターゲットが高い関心を示すであろう内容、更には商品購入に直接結び付くものである必要があります。
一部の人しか関心を示さないような内容のフロントエンドでは、数多くの方が見てくれないからです。また単に役立つ情報だけでは、御社(御社ショップ)の魅力、商品の魅力に気が付いてもらいにくいからです。
たくさんの見込み客を集客していくためには、御社通販ショップのターゲットの多くの方が関心を示してくれるような内容でなければなりません。
その見つけ方、決め方ですが(あくまでも商品やサービスによって異なりますが)、『●●の選び方』『●●の方法』は、定番となります。
先ほどの例で言えば、これからビリヤードを始めたい初心者の方のほとんどが、どんなキューを選べばよいのかがわかりませんので、『初心者のためのビリヤードキューの選び方』は、そのような方をショップに集めるためのフロントエンドのテーマとしては、最適であるということができます。
もし御社ですでにネットではなく実店舗での商品販売実績があれば、初心者の方が悩むことが何となくわかるのではないかと思います。その内容でフロントエンドを作ることをおすすめします。
但し、インターネットを使って見込み客を集客するわけですので、必ずインターネットを使って市場調査を行います。検索エンジンを活用したキーワード調査を必ず行って下さい。
参考記事:【無料でできる】インターネットを活用した市場調査(キーワード調査)の事例と方法
その理由は、需要のないテーマでコンテンツを作ったとしても、誰の役にも立たないですし、御社のショップの集客にも役に立たないからです。そのため、コンテンツのテーマ、内容を決めるために必ずリサーチを行います。
そして、作ったコンテンツを検索エンジンで出来るだけ上位表示させるためにもタイトル決めも重要です。検索回数の多いキーワードをタイトルに入れることで、ページが上位表示されやすくなりますので、作ったページをたくさんの見込み客に見つけてもらいやすくすることができます。
またもう一つ、これから作るフロントエンドの内容は、すでに他の誰かが作ったページに書かれた内容よりもよりわかりやすく、より役に立つものであることが理想です。
そのためにも、御社と同じようなテーマでコンテンツを提供している他のページの内容を参考にしてそれらを超えるようなページを作る必要があります。
そのためにもリサーチは、とても重要です。
フロントエンドの作り方
情報で構成されるフロントエンドの作り方はいくつかありますが、ここでは、先ほどサンプルとしてご覧頂いたワードプレス(ブログ)上で作っていく方法についてご説明します。
サンプル:http://youhappily.com/billiard_novice_queue_howtochoose
ワードプレスでフロントエンドを作るために必要なもの
- サーバースペース及びドメイン
- ワードプレス
- ステップメール
- 画像編集ソフト
サーバースペース及びドメイン
すでに運営しているネットショップや会社ホームページのドメインのサブディレクトリとして、ワードプレスをインストールして使う事ができれば、新たなサーバースペースは不要です。
可能かどうか、現在、レンタルされているカート会社、サーバー会社に確認してみて下さい。
会社ホームページや通販サイトのドメイン下でワードプレスを運用できれば、ブログのコンテンツを増やしていく事で、通販ショップのドメイン自体のパワーも強くなっていきますのでそういう意味では、ショップのドメインを活用するのも良い方法です。
もしレンタルしているカートで、ショップのドメイン下にワードプレスをインストールできないような仕様の場合には、別途、サーバーおよびドメインを取得する必要があります。
格安のサーバーでも問題ありませんが、会社によって表示速度がかなり遅かったり、頻繁に表示に問題が起きたりするところもありますので、ブログを運営していく中で最低限のストレスのないような会社でサーバーをレンタルされることをおすすめ致します。個人的にはエックスサーバーがおすすめです(一番安いプランで十分)。
ワードプレス
ワードプレスは、レンタルしたサーバーに無料でインストールする事ができます。
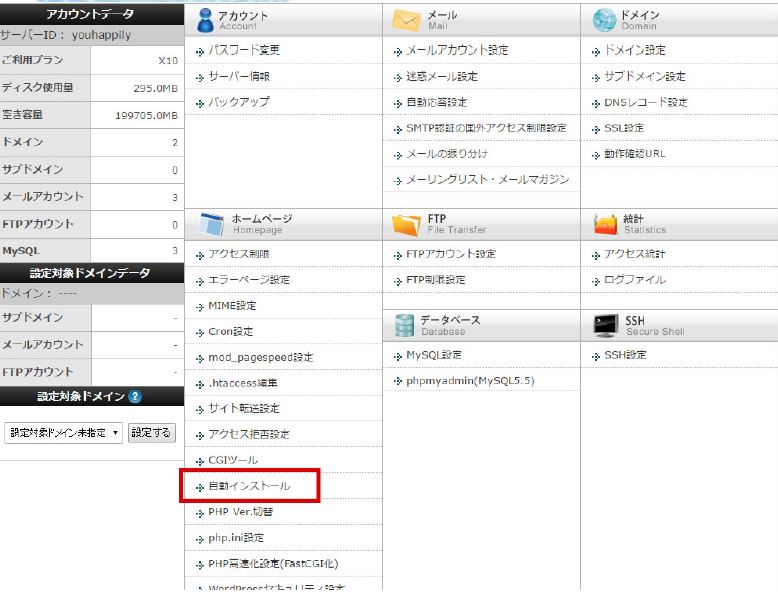
先ほどおすすめしたエックスサーバーであれば、管理画面上(サーバーパネル)でレンタルしたサーバーに簡単にインストールする事が可能です。
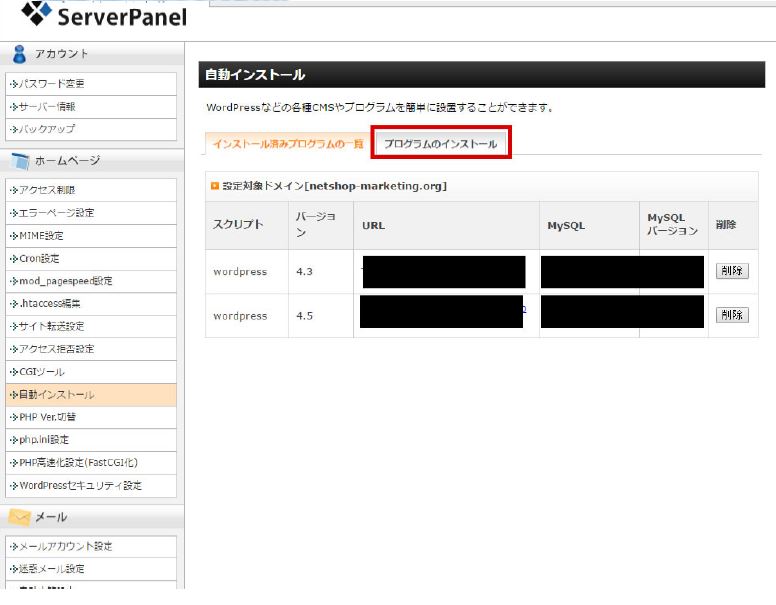
- サーバーパネル「ホームページ」の「自動インストール」をクリック
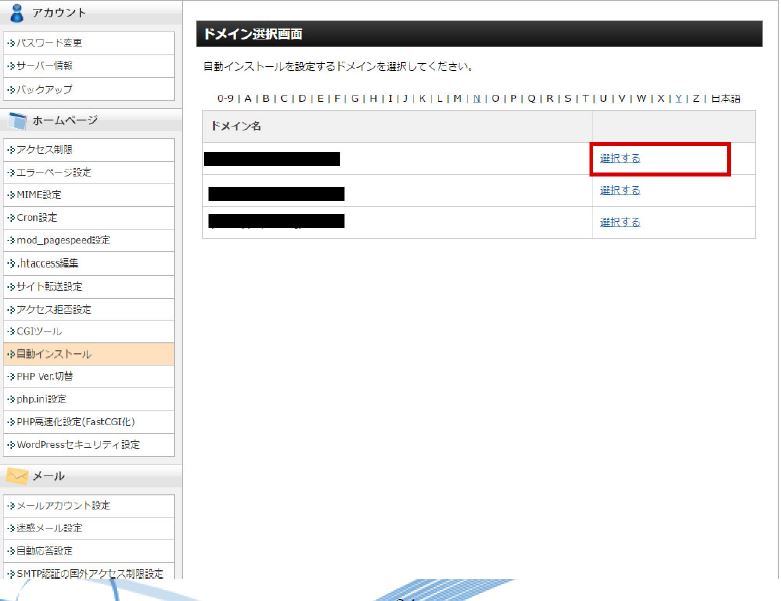
- 該当するドメインの「選択」をクリック
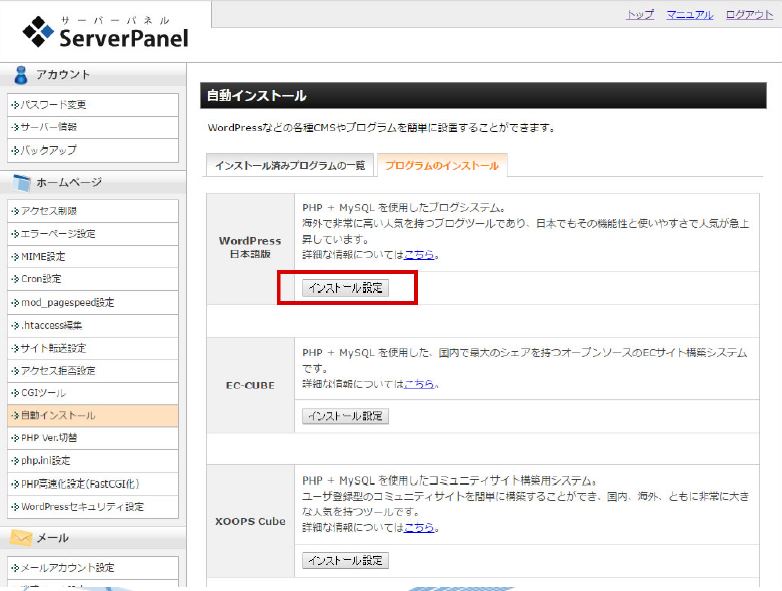
- 「プログラムのインストール」をクリック
- WordPress 日本語版の「インストール設定」をクリック
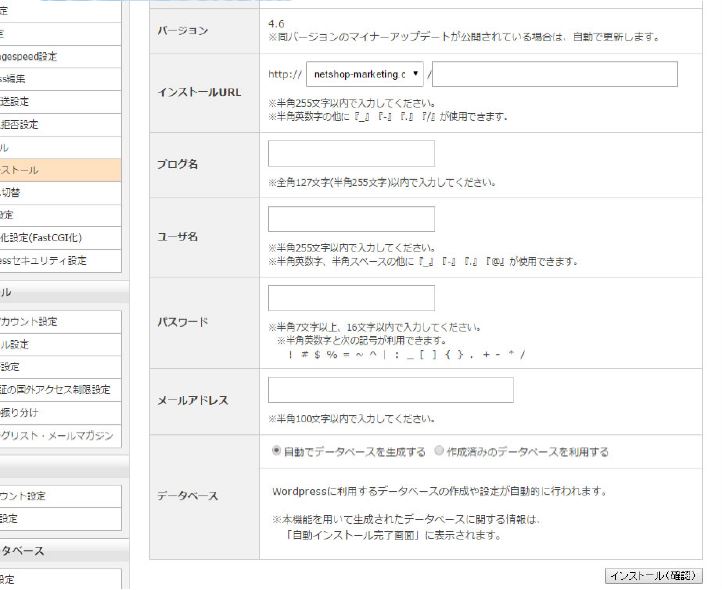
- 次の画面で各項目を入力し、「インストール(確認)」をクリック
これでインストールが完了します。以下、図解します。





次にワードプレスのテーマ選びですが、これはお好みのものをお使い頂いて構いません。
「ワードプレス テーマ」で検索すると有料のものから無料のものまで色々と出てきます。
ちなみに先ほどご覧頂いた、ビリヤードショップのサンプルサイトは、次の無料テーマを使っています。
お好みのテーマを探してみて下さい。
ステップメール
ステップメールも、すでにお使いのものがあればそれで構いません。
但し安かろう悪かろうでは、ここで構築する仕組み自体が無駄になってしまいますので、これから導入されるという方は、「到達率」「最低限の機能」等に注意して探してみて下さい。
ちなみに私がおすすめするのは、現在、自分でも使っているアスメルです。
安価ですが、十分な機能で使い勝手も良いですし、何よりも安定性、信頼性が高いのでおすすめできます。
この他にも色々とあると思いますので、ご自身でも探してみて下さい。
画像編集ソフト
これに関しては必須ではないのですが、文字だけのコンテンツよりも写真や画像が少しでも入っていた方が見映えがしますので、できれば作成するキラーコンテンツページにふさわしい写真や画像を使って作成してみて下さい。
もちろん、現在お使いの画像編集ソフトで構いません。
私自身は、Adobe Fireworks というソフトを使っていますが、フリーのものでも全く問題ありません。
それでは実際に作っていきましょう。
フロントエンド用コンテンツ
モノ(商品)ではなく情報をフロントエンドとして提供する場合、次のような方法が考えられます。
- 紙で小冊子を作って郵送
- 電子データ(PDF)でダウンロード
- 電子データ(WEBページ)で閲覧
- 動画で視聴
ここでは、ワードプレスでWEBページを作って閲覧してもらうフロントエンド用コンテンツの作り方をお伝えします。
先ほどご覧頂いたサンプルサイトでは、コンテンツ閲覧のためにメールアドレスを登録してもらうページをTOPページに設定しています。
このページです http://youhappily.com/billiard_novice_queue_howtochoose
ワードプレスでは、「固定ページ」と「投稿」という 2 種類のタイプの記事を作成する事ができますが、ここでは「投稿」を使ってページを作ります。
先ほどの事例で説明すると、ページタイトルは、リサーチで決まった
「ビリヤード 初心者 キュー 選び方」の各キーワードを使って作ります。ここでは、「ビリヤード初心者のためのキューの選び方」にします。
ちなみにこの手のコンテンツの場合、「失敗しない」というようなキーワードを追加すると登録率が上がります。誰でも失敗したくないからですね。
そういう意味では、
「ビリヤード初心者が失敗しないためのキューの選び方」でも良いと思います。
そして、できるだけ検索結果で上位表示されるように、タイトルだけでなくこのページの本文内にも自然な感じで各キーワードを散りばめると良いです。
但しキーワードの出現頻度が高すぎたり日本語として不自然になると逆効果です。意識した方が良いという程度ですので、このページに最低 1 回か 2 回程度は各キーワードを出すようにした方が良いとお考え下さい。
登録してくれるかどうかはこの登録ページの内容にかかっていますので、中身を見てみたいと思ってもらえるような内容にしてみて下さい。
あまりにも長すぎると読みたくなくなりますので、程よいボリュームで中身を読みたくなるような文章を考えてみて下さい。
そして、サンプルのページにもある通り、このコンテンツの目次も書いておきましょう。
中身を知りたいと思ってもらえるような目次を書く事が登録率を高めるポイントです。
更に大切な事として、登録してくれたメールアドレス宛にその後でメルマガを配信していきますので、「プライバシーポリシー」も必ず記載して下さい。
そのページに文面を書くと文章だらけでページ自体が読みづらくなってしまいますので、サンプルページにあるように、別途、プライバシーポリシーのページを作っておいて、フォーム部分の下の方からそのページにリンクさせると良いと思います。
プライバシーポリシーの内容は、下記サンプルの内容ををそのままコピーして使って頂いても構いません。変えるべきところ等々は変えて下さいね。
http://youhappily.com/privacypolicy
そして、一番下にステップメールの登録フォームを設置します。ここではアスメルを使った設定方法をご案内します。
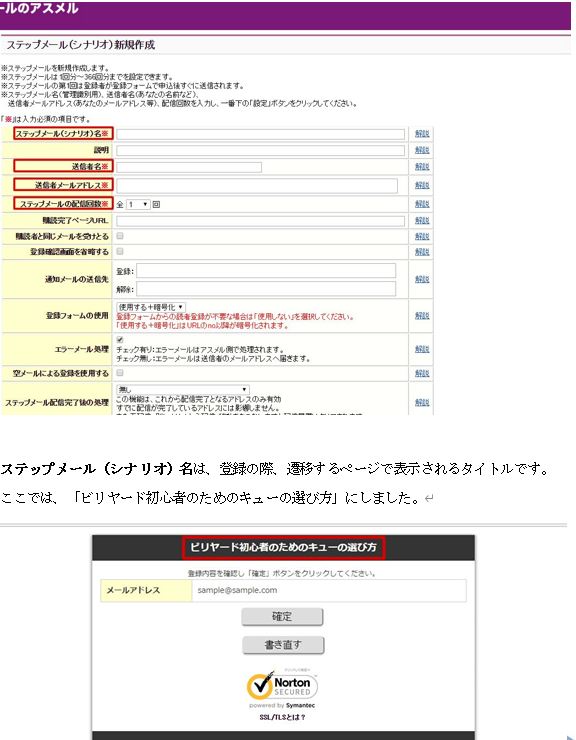
まず、管理画面メニューより「シナリオ新規作成」

次のページで赤枠で囲んだ必須項目を入力します。

送信者名、送信者メールアドレスは、登録したユーザーに届くメールで表示される送信者名とアドレスです。
会社のホームページや通販ショップの方で使っているメールとは、別のメールアドレスを設定しておくと使いやすいと思います。
また、フリーアドレスを使ってしまうと信頼性が低くなってしまいますので、独自ドメインのアドレスを作って登録されることをおすすめします。
ステップメールの配信回数
御社で作成したフロントエンド用コンテンツに登録してくれた人に対して、登録後に配信していくメールの回数です。
まずは登録して頂いた後で、登録の御礼とコンテンツを閲覧するためのパスワードをお伝えする必要がありますので、とりあえず 1 回以上の回数を入力しておいて下さい。後から変更する事も可能です。
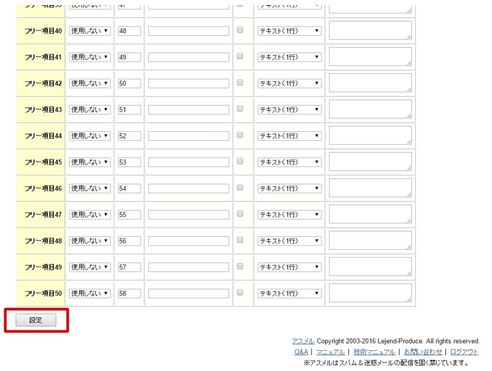
画面下の方にスクロールさせると次のような項目が現れます。

ここでは、フォームに登録してもらう時に、何の項目を入力してもらいたいのかを決めます。
デフォルトの状態で、メールアドレスの入力は必須となっていますが、必要に応じて、「名前」「電話番号」等々の項目を入力してもらうように設定する事もできます。
ここでの目的は、コンテンツを読んでもらう事が目的ですので、できるだけたくさんの人に登録してもらった方が良いわけです。
やはり個人情報を入力する事には誰でも抵抗を感じるものです。例えば、電話番号を登録しないと閲覧できないという場合には、かなりの数の人が登録を嫌がってしまう事が想定されます。
ここでは、メールアドレスのみ入力すれば登録できるように設定されることをおすすめします。
サンプルでご用意したページもそのように設定していますので、フォームの場所には、「メールアドレス」の入力場所のみが表示されています。ご確認下さい。http://youhappily.com/billiard_novice_queue_howtochoose
最後にページ下の「設定」をクリックして設定完了です。

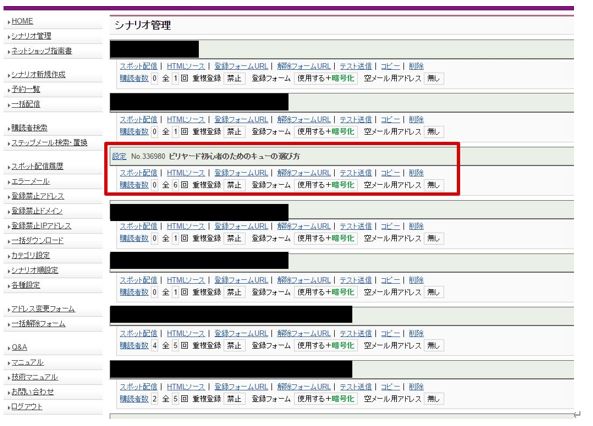
そうすると、今作成したシナリオを、シナリオ管理ページで確認する事ができます。

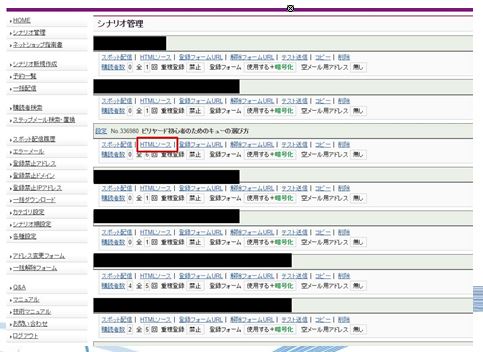
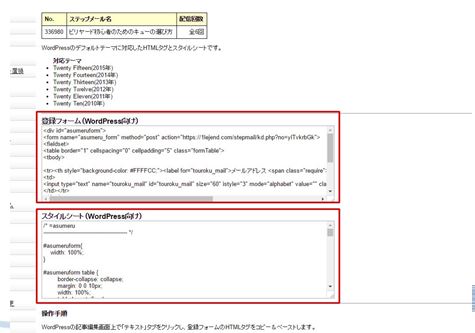
次に作成したシナリオの「HTML ソース」をクリックします。

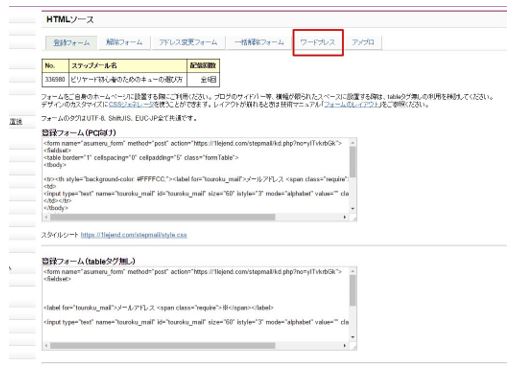
色々な種類のソースが表示されていますが、ここではワードプレスで作ったページにソースを挿入しますので、「ワードプレス」をクリック

クリックして表示される「登録フォーム(WordPress 向け)」のソースと、「スタイルシート(WordPress 向け)」のソースとを、それぞれワードプレス内に設定していきます。

次にコンテンツの記事を書いていきます。
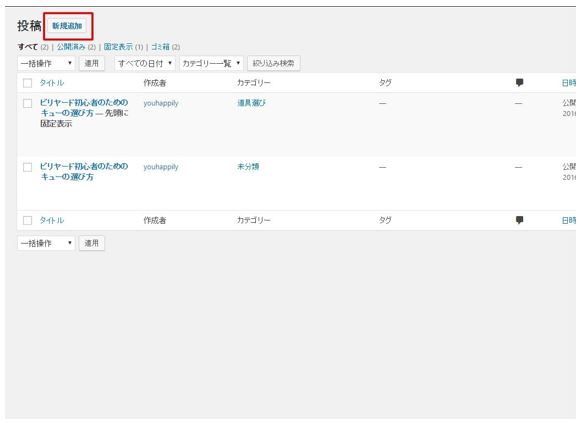
ワードプレス管理画面の「投稿」から「新規作成」

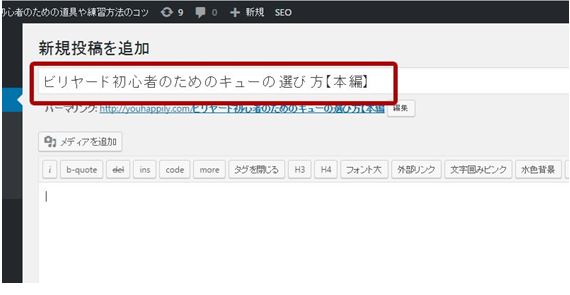
最初の記事のタイトルを入力
ここでは「ビリヤード初心者のためのキューの選び方(本編)」とします。

ここで注意して頂きたいのが、URL 部分の変更です。

いわゆるパーマリンクの設定ですね。ご存じない方のために簡単にご説明しますと、このURL を SEO 上最適に変更してあげる必要があるわけです。そのままの状態ですと SEO上不利な状態になっていますので、修正した方がよいと覚えておいて下さい。
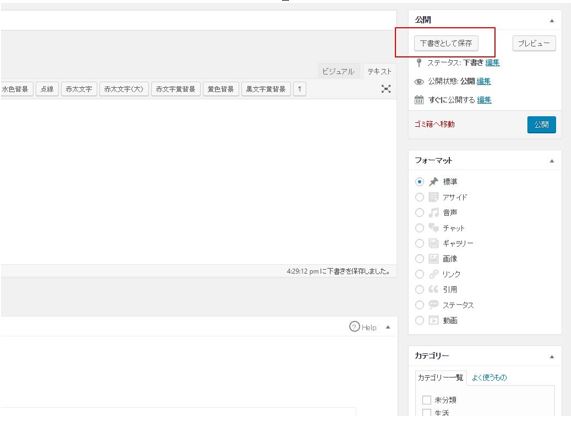
いまタイトルを入力した記事は、ひとまず「下書き保存」しておいて下さい。

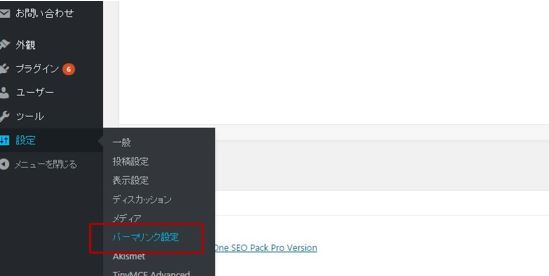
その上で、左側メニューの「設定」から「パーマリンク設定」をクリックして下さい。

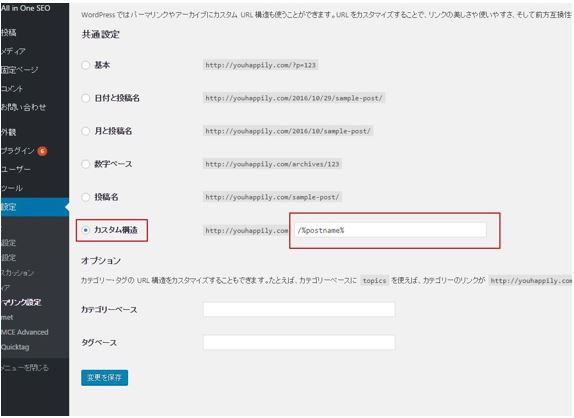
表示されたページで「カスタム構造」にチェックを入れ、その横の入力欄に「/%postname%」と入力してください。
(鍵かっこの中身だけそのままコピーして貼り付けて下さい。)

そして、左下の「変更を保存」をクリックして下さい。

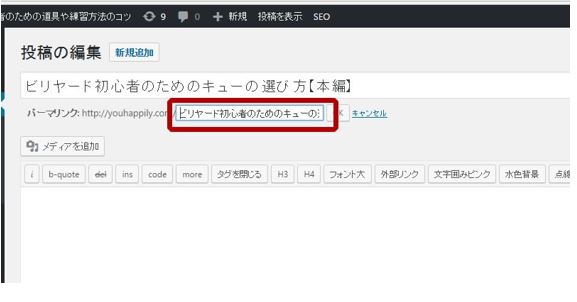
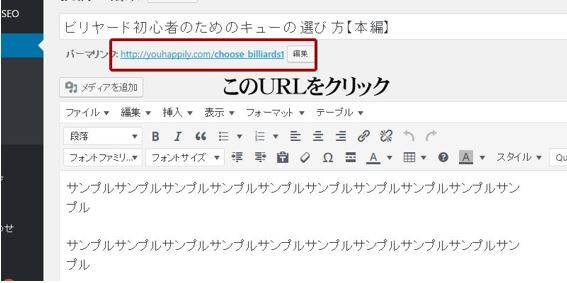
そして、先ほどの記事の URL 横の「編集」をクリック

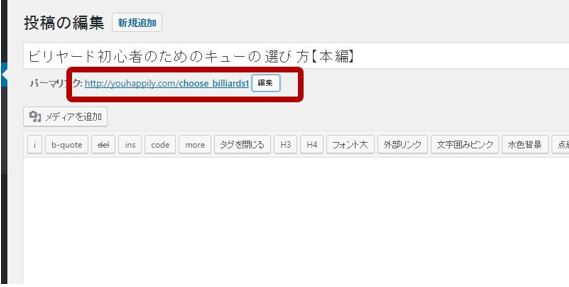
そうすると、URL のタイトル名だった部分が編集できるようになりますので、任意のアルファベットの URL に変更し右側の「OK」をクリックして下さい。

ここでは「choose_billiards1」としました。

これでパーマリンクの設定及びこの記事のパーマリンク変更が完了しました。次回以降も、他の記事を書くたびに、同じように各記事のパーマリンク(URL)の変更を行って下さい。
さて、それではフロントエンド用コンテンツの各記事を引き続き書いていきます。
書いていく内容は、今回の場合、例えば次の 4 つにします。
- 何故、初心者にとってキュー選びが重要なのか
- 値段で選ぶべき?品質で選ぶべき?
- こんなキューは選ぶべきではない
- このポイントに注意して選べばまちがいなし
出来上がったページはこんな感じです。
http://youhappily.com/choose_billiards2
実際にはしっかりと書いてください。また、文字数に関してはあまり少なすぎるようでは、読む方に満足感を与えられませんので、それなりのボリュームの記事を丁寧に役立つように書いてください。
またもちろん、見やすいように所々に、ビリヤードに関係のある画像や写真等も入れ込んでみて下さい。
そしてあまりにも長なりすぎる場合には、1 ページではなく、ページを分けて書いて頂いた方が良いと思います。
ここでもっとも大切なのは、その内容です。読んだ方が、
- 役に立った
- 良い情報を教えてもらった
- キューを買う前にこの記事を読んでおいてよかった
と感じてくれなければ、このページを作る意味がありません。
先にお伝えしたように、同じようなコンテンツを作っている他のサイトをチェックしながら、それらよりもよりわかりやすく役立つような内容にして下さい。
更には、あなたのショップでおすすめしている商品の良さが暗に伝わるように書いてみて下さい。
ここで「このような選び方をして下さい。」「このようなキューを選ぶことをおすすめします。」という内容のコンテンツにするのであれば、
御社の通販サイトでは、そのような基準で選ばれたキューのみを厳選しておすすめしている必要があります。全てが一貫していないと信頼は獲得できません。
このフロントエンド用コンテンツの内容はとても重要ですので、是非とも時間をかけてじっくりと作成してみて下さい。
さて、ここまででフロントエンド用コンテンツの TOP ページ(登録ページ)と実際の中身を作成できたわけですが、次にこのフロントエンド用コンテンツTOP ページで登録してくれた方に対して、ページを読むための「パスワード」を設定していきます。
現在、フロントエンド用コンテンツの本編は、アクセス制限がかけられていませんので、誰でも見る事ができてしまいます。このコンテンツの目的は、見込み客のメールアドレスを教えてもらうことですので、誰でも見られる状態ではまずいですよね。そのため、パスワードを入力しないと閲覧できなくしておかなければなりません。その方法を解説します。
ワードプレスであれば、書いた記事ごとに簡単にアクセス制限をかけることができます。まず、ワードプレスの投稿一覧から、先ほどのフロントエンド用コンテンツ本編ページの編集画面に移動します。

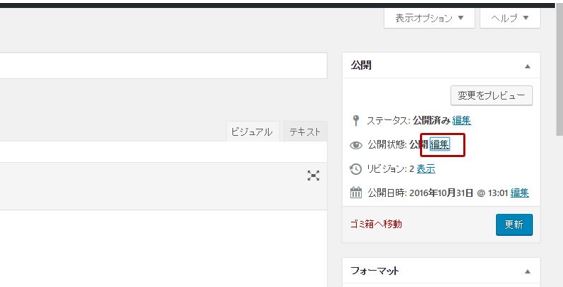
次に「編集」をクリックして遷移したページの右上「公開」の「公開状態:編集」をクリックします。

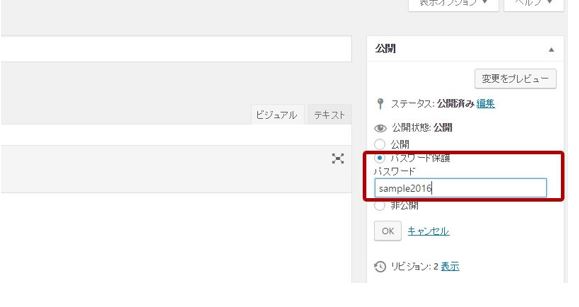
ここで「パスワード保護」にチェックを入れ、任意のパスワードを入力します。
ここで決めたパスワードが、あなたのコンテンツページを閲覧する際に必要となるパスワードになります。

ここでは、「sample2016」というパスワードにしました。そしてその下の「OK」をクリックします。
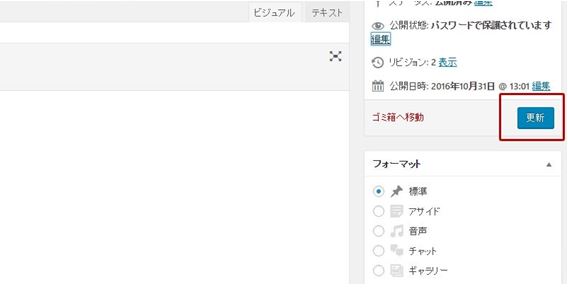
そして最後に忘れずに「更新」ボタンをクリックして下さい。

これで御社のコンテンツページにアクセス制限がかかりました。 試しに先ほど作成したコンテンツページにアクセスしてみて下さい。

そうすると先ほどのページが「パスワード」を入力しないと閲覧できないページに変わりました。

このパスワード入力欄に、先ほど設定したパスワードを入力することでページを閲覧する事ができます。
これでフロントエンド用コンテンツの本編ページにアクセス制限をかけることができました。
次に登録してくれた方へ、登録後、自動的にこの本編ページの閲覧パスワードをお知らせするための設定を「アスメル」側で行います。
アスメル管理画面の「シナリオ管理」から、該当するシナリオの「設定」をクリック

ステップメール内容編集の「登録直後」の「編集」をクリック

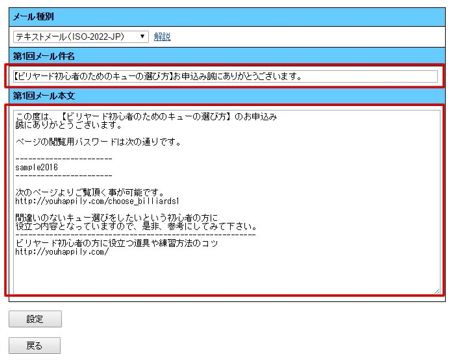
この画面で登録と同時に自動配信される「メールタイトル」と「本文」の内容を設定する事ができます。
ここでページ閲覧用のパスワードをお知らせするようにします。

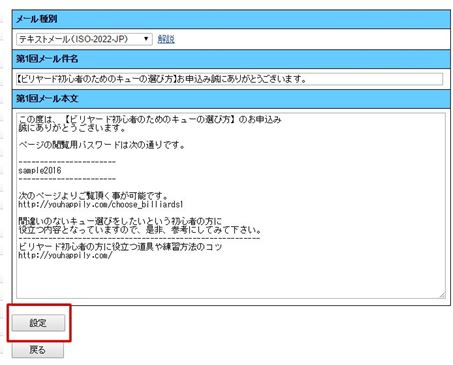
タイトルと本文を入力したら、下の「設定」ボタンを忘れずにクリックして下さい。

これで、設定完了です。
登録後、ちゃんと自動でメールが配信されるかどうか、ご自身のテスト用メールアドレス等を使って確認してみて下さい。
先に作っておいたフロントエンド用コンテンツの登録ページから、ご自身のメールアドレスを入力し登録してみる事で確認する事ができます。

さてお疲れさまでした。
ここまでで、フロントエンド用コンテンツの作成とステップメールの最初の設定が完了しました。
しかしこのフロントエンドコンテンツページに見込み客がたどり着いてくれない事には、意味がないですよね。そこでこのページへの集客のための仕組みを構築していく必要があります。
その仕組みを、次のページを参考に作ってみて下さい。
参考記事:集客用ホームページで見込み客をWEB集客する方法
外部の専門家に頼るほど予算に余裕のない小規模事業者様を対象に自社内にWEB集客~商品販売/契約獲得のための仕組みを構築できるWEB担当者を育成するためのサポートに力を入れている。これからはどんな業種であっても小さな会社であってもWEBを有効活用して自社収益を拡大するための最低限の知識は持つべきであるという考えのもと活動している。